Vish
In 2014, Vish Solutions was a small startup company in St. John’s, Newfoundland, with big dreams of changing the world of hair color. Their purpose was to reduce hairstylists’ waste when mixing hair colors and dyes. This included helping manage inventory, allowing for consistent service pricing, and increasing customer satisfaction.
When they first approached me, they had built a new weight scale and knew that they wanted to use the Nexus tablets that, at the time, were cutting edge but at a decent price point. They planned to supply each hair salon client with this hardware at the time of signup. In addition, they were looking for a designer to come in and help them with their interface. The founders were skilled at hardware development and application coding but lacked the visual side of the business.
I started this project by first interviewing the Vish team. I wanted to know more about the problem they were trying to solve. In these initial chats, I learned that most hair stylists are guessing when they mix colors and poorly record the amounts they use. This leads to inventory management issues for salon owners because they can’t correctly tell when or if they need to order more color supplies.
After collecting this initial information, I took two days to observe and record how stylists were producing their color mixes. From what I observed, the Vish team was right in their information. A lot of the compounds were based on guesses and estimations. After each mix, there was either a significant amount of waste, or the stylist didn’t make enough, meaning they had to estimate how much extra they would need, which either told them there was more waste or the color mix was slightly different than the first batch.
After observing, I spoke with the stylists and owners about their frustrations. They continued to enforce the information we were already working to solve. The following pages are the documents created to get us to our final product.
Approaches
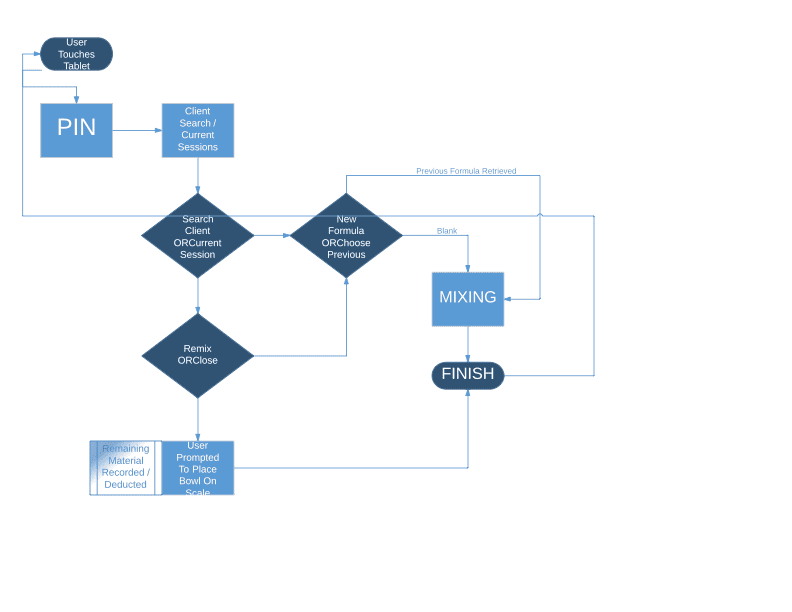
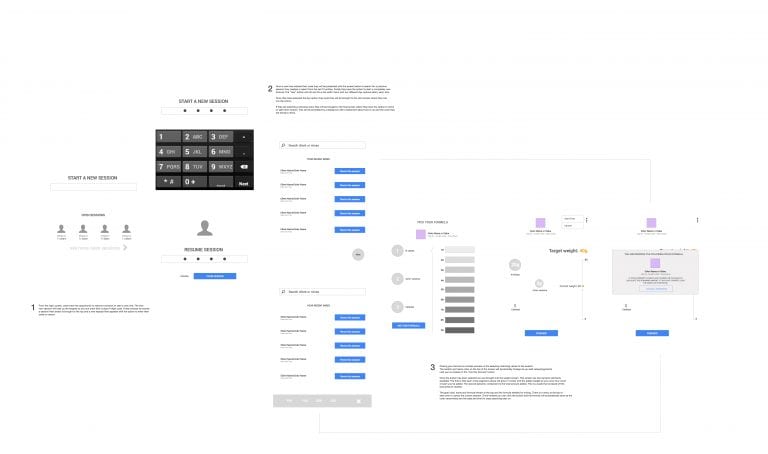
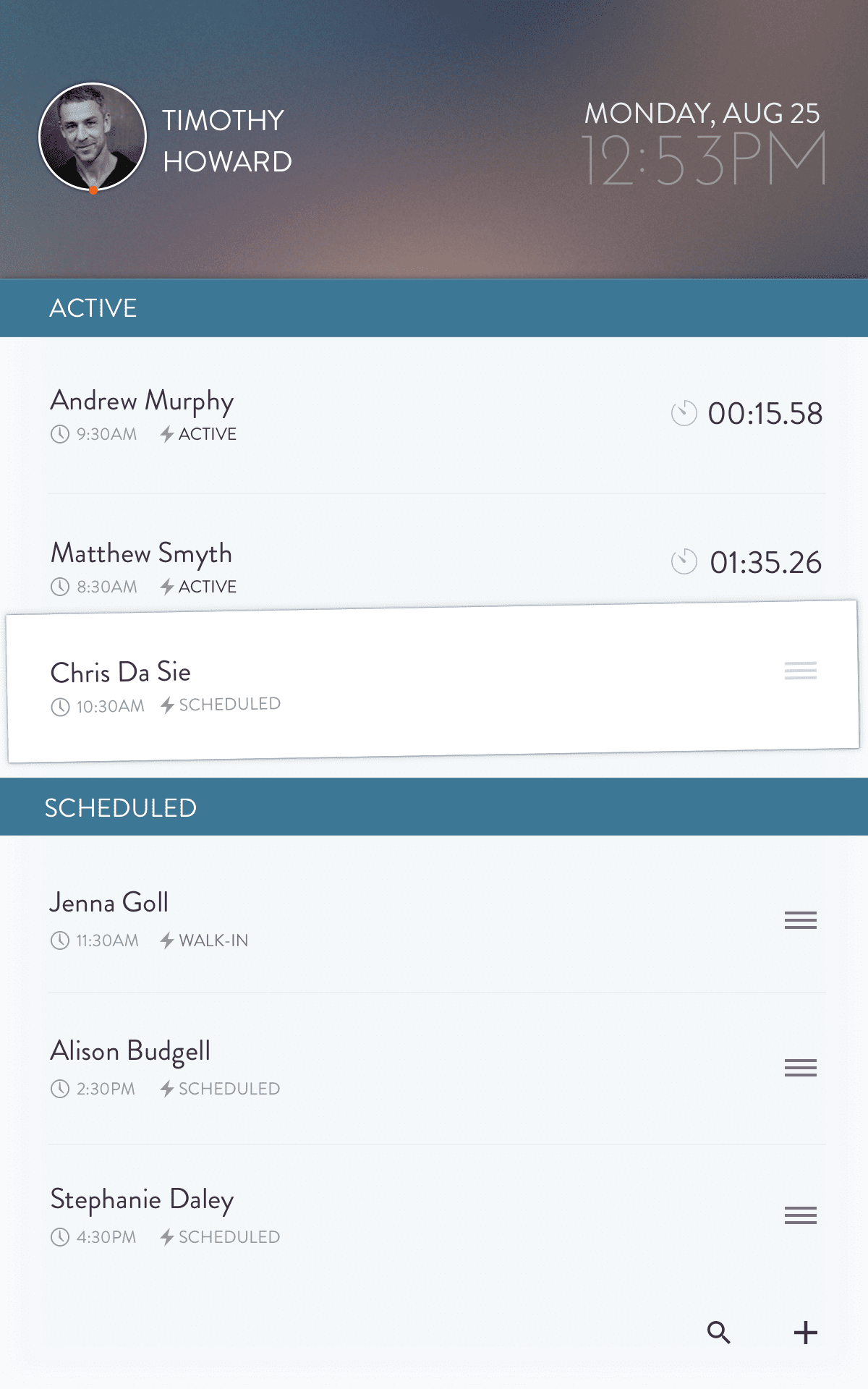
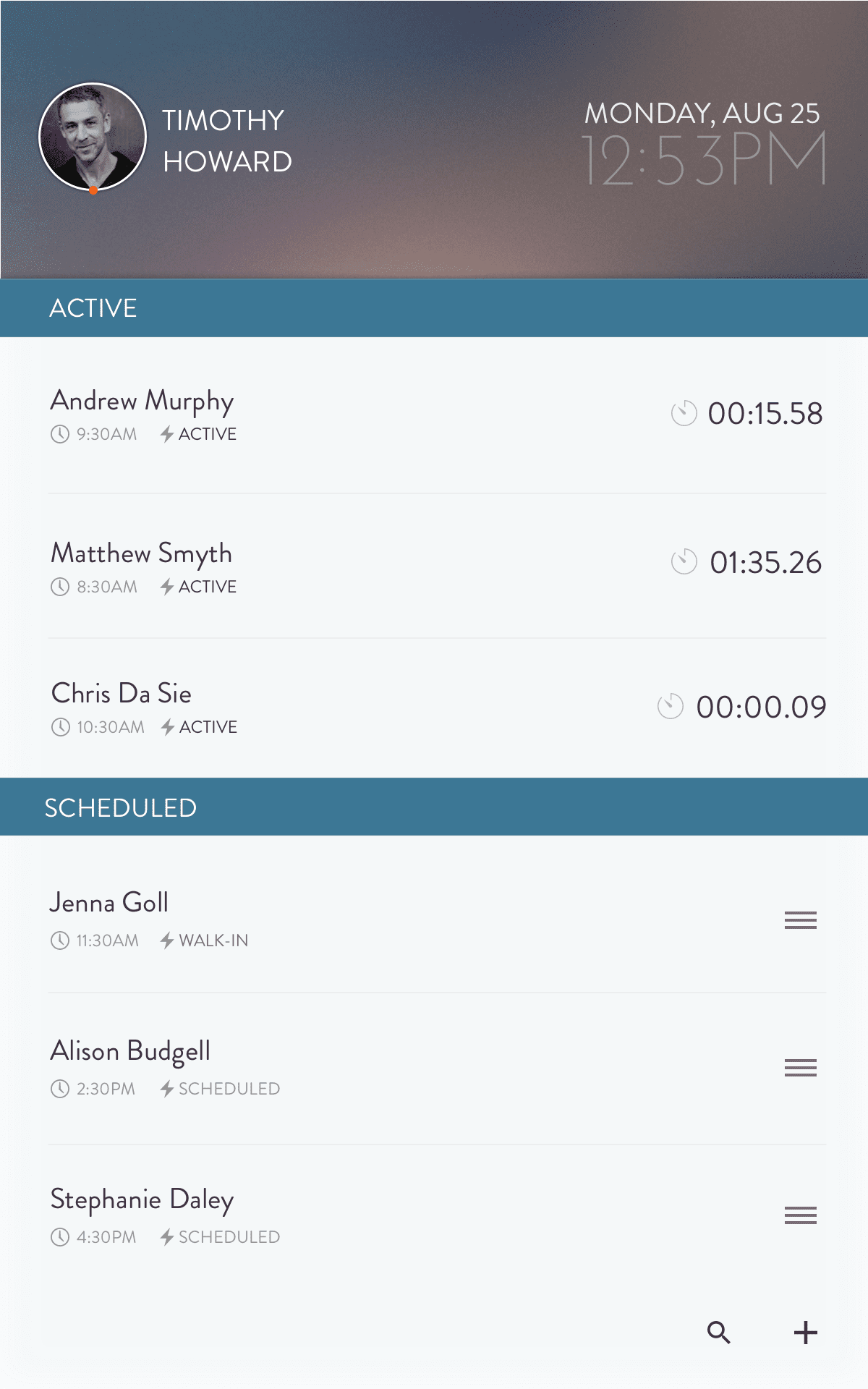
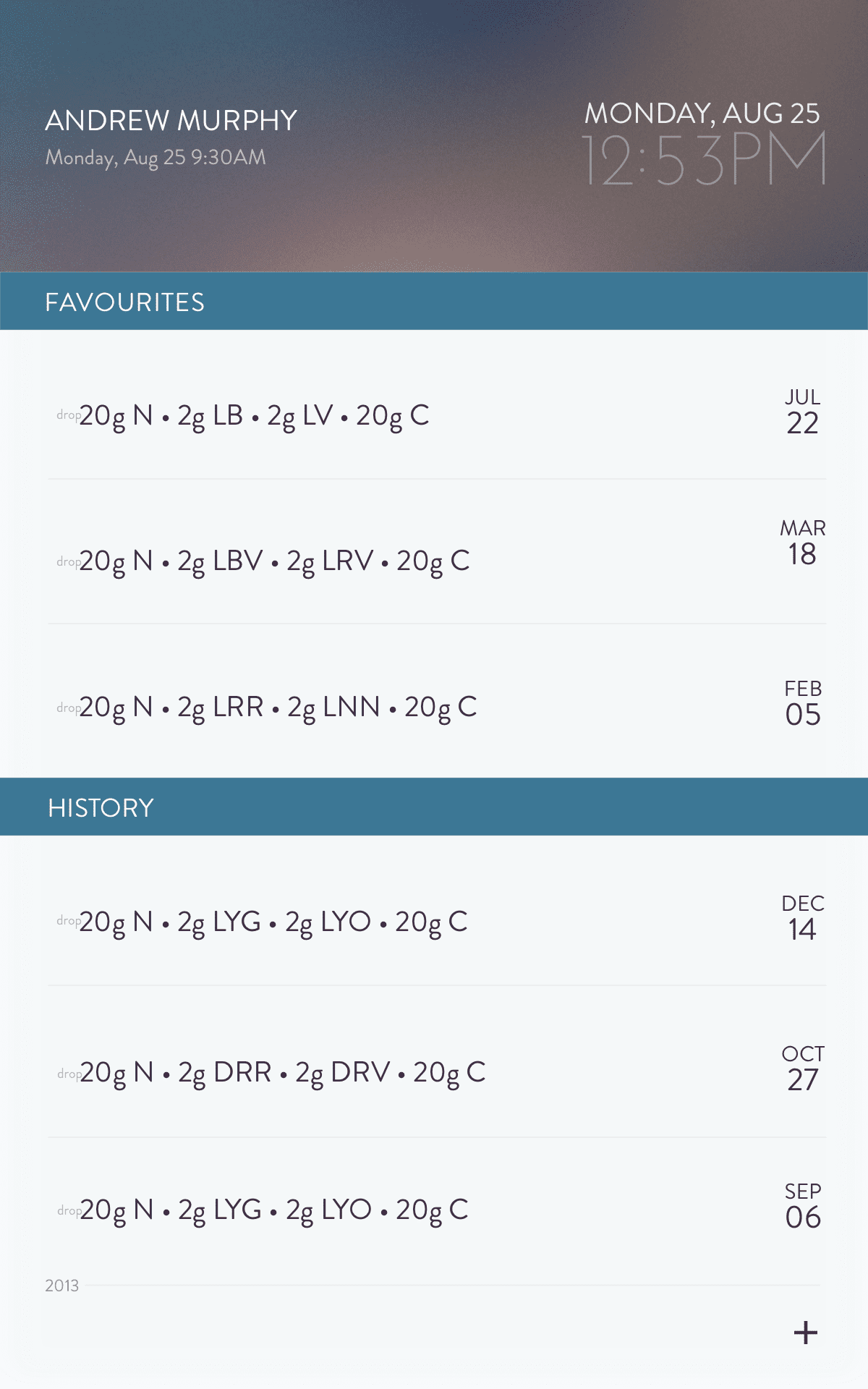
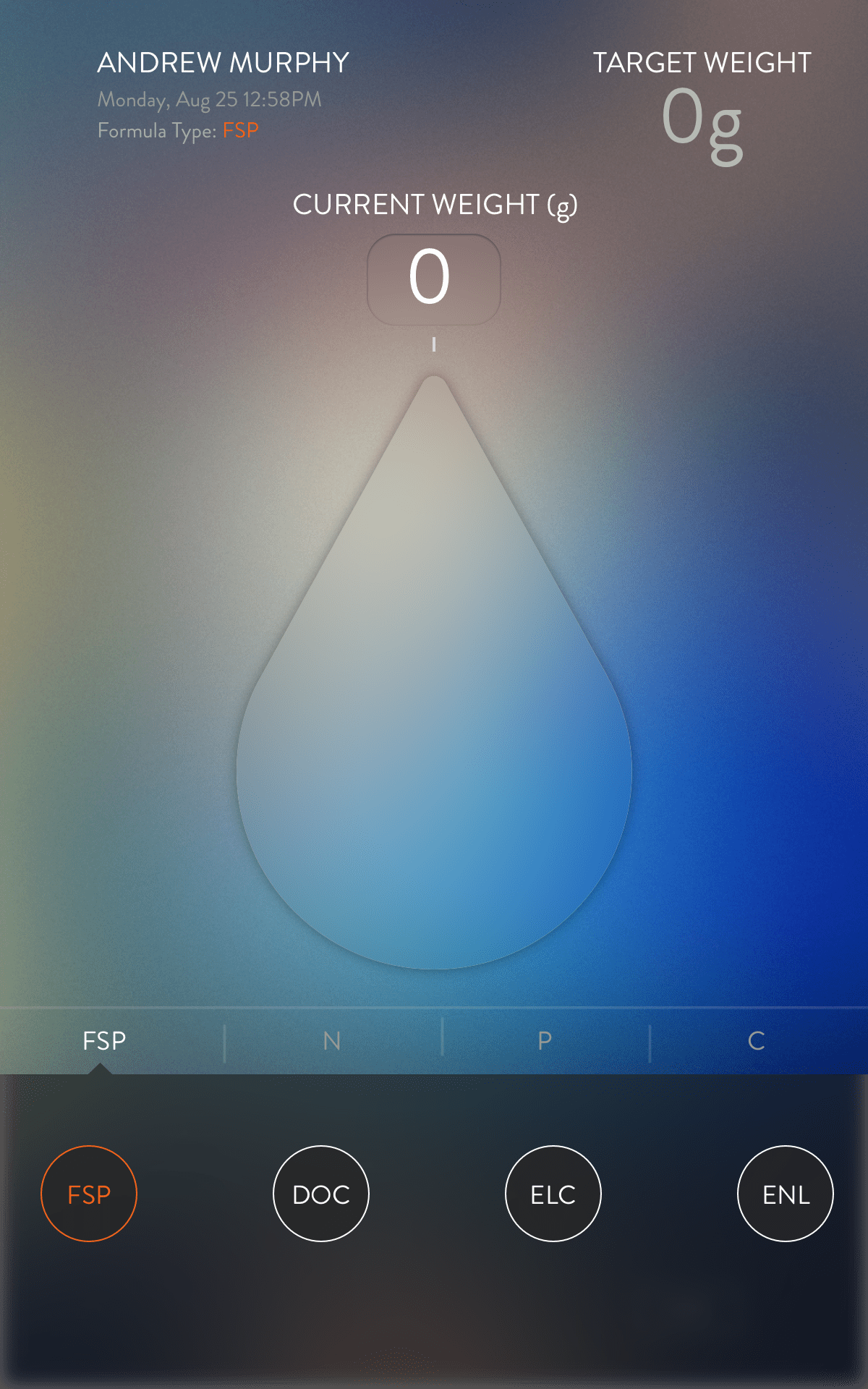
After I got approval on what I had determined to be the stylist flow meeting the needs of the stylists, salon owners, and the Vish team, I worked with the Vish developer and co-founder on deciding what we could achieve from a functionality perspective. This resulted in the following wireframes.
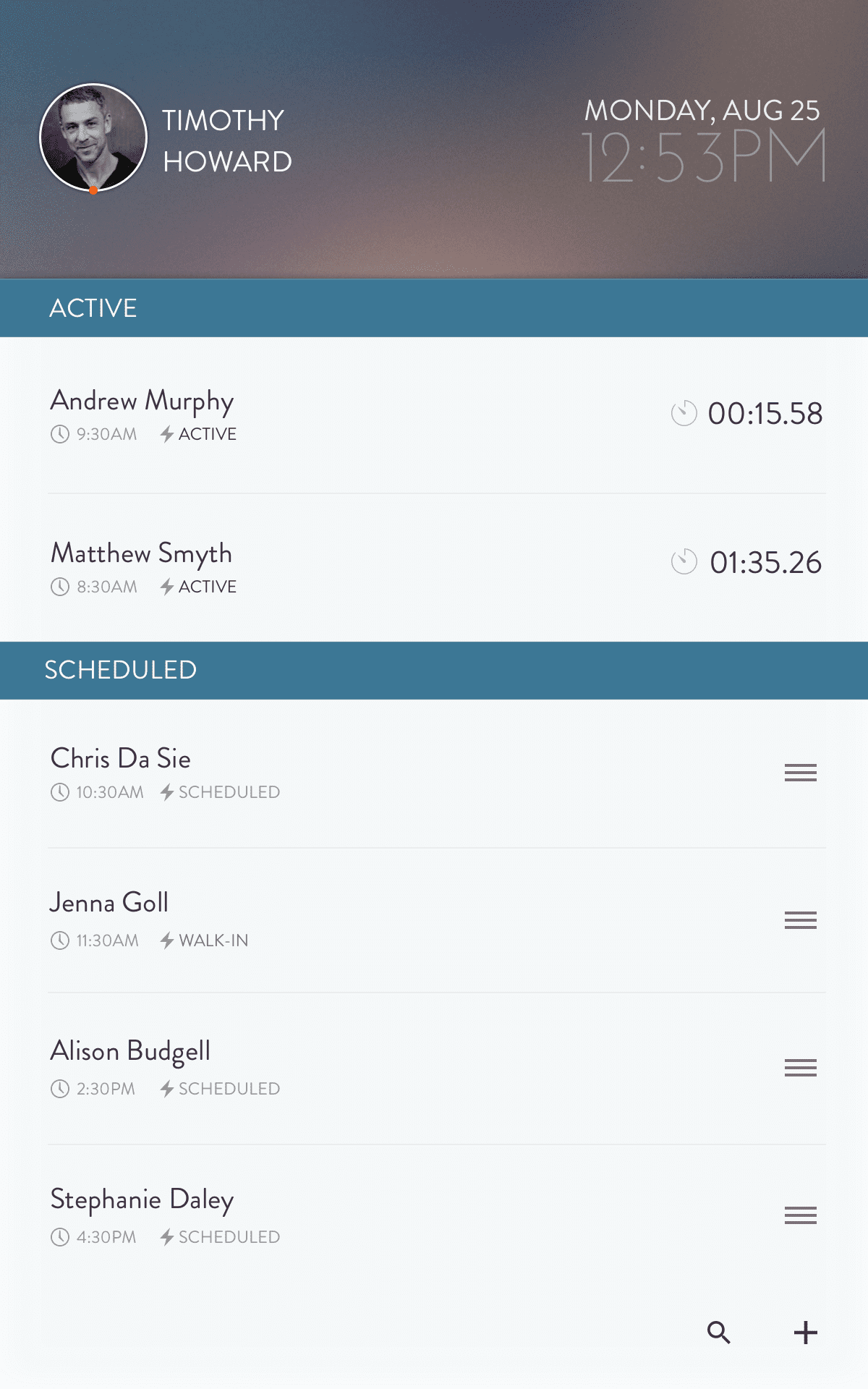
However, after presenting these mockups to the salon owners and stylists, we quickly realized that we had made this too complex and “robotic” for them to jump into using it. The following page shows a few sample screens of the design iterations that I presented.













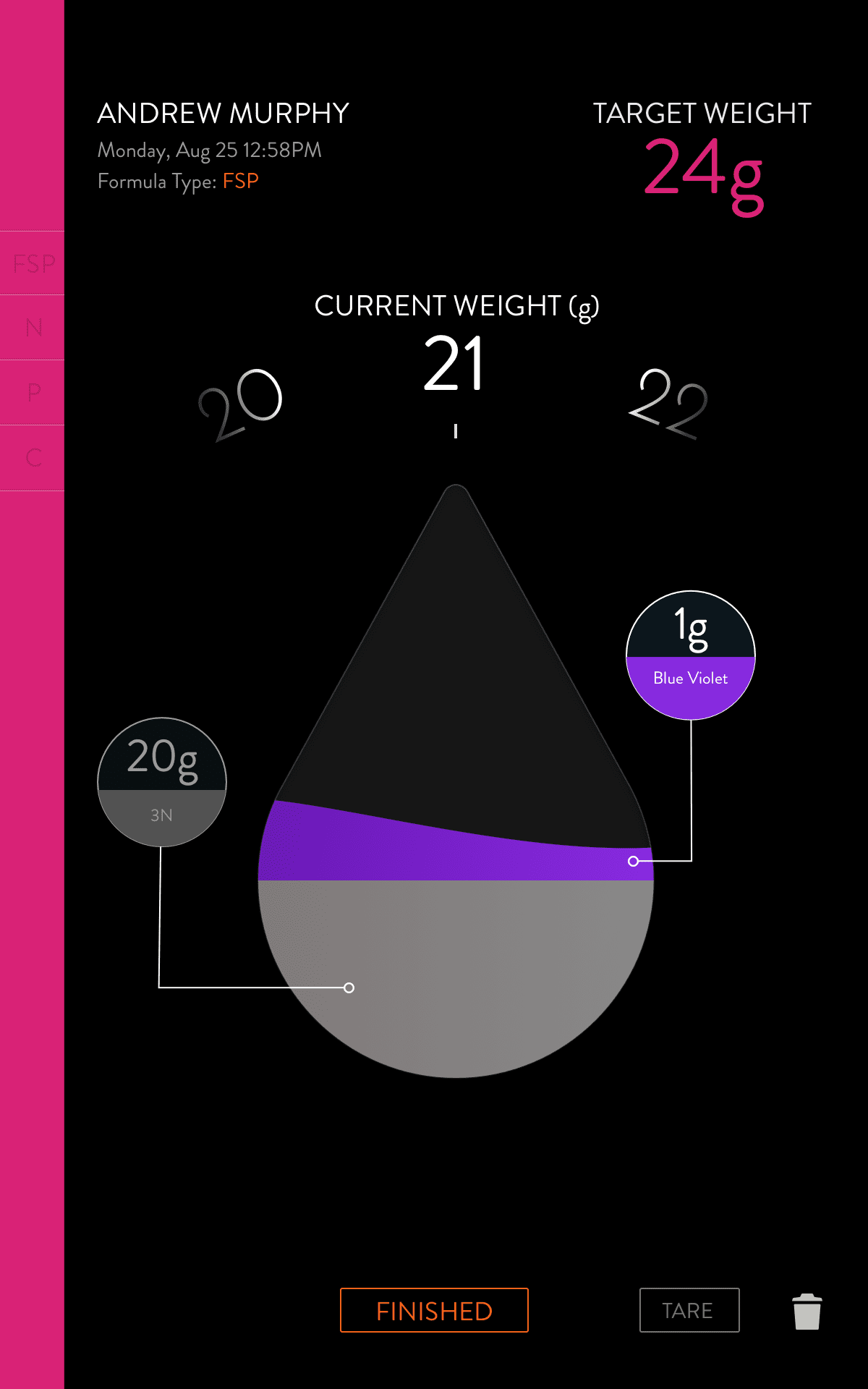
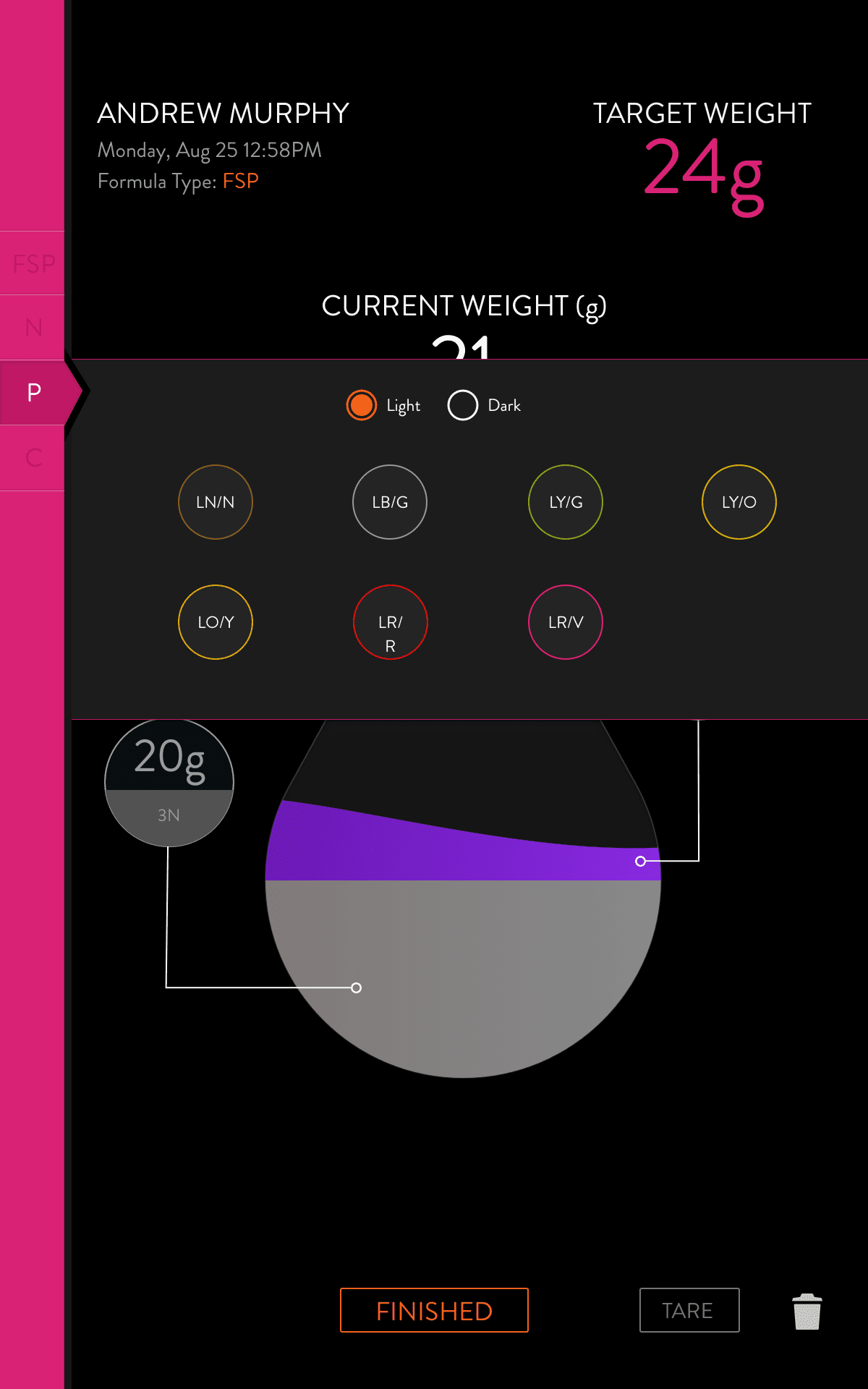
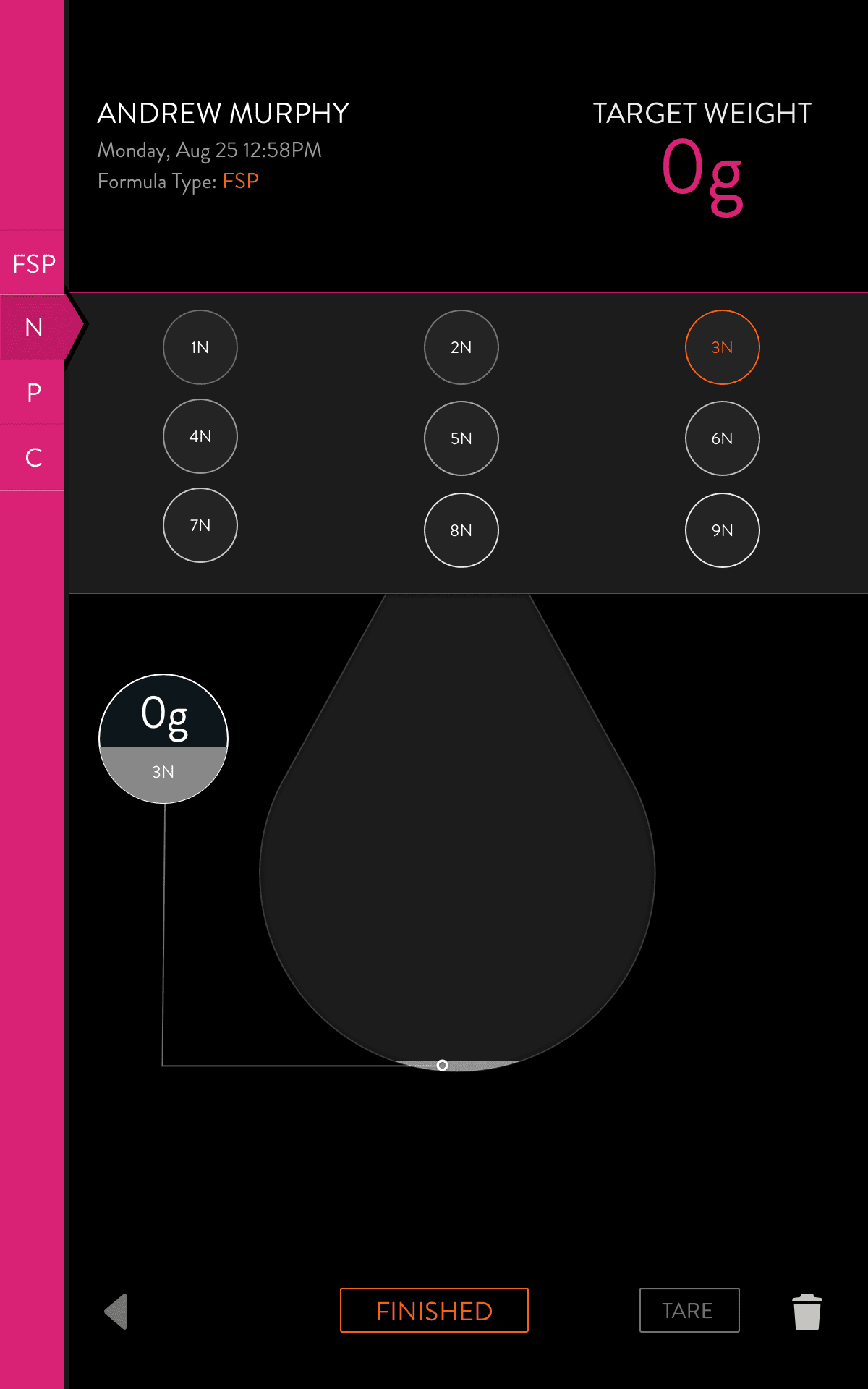
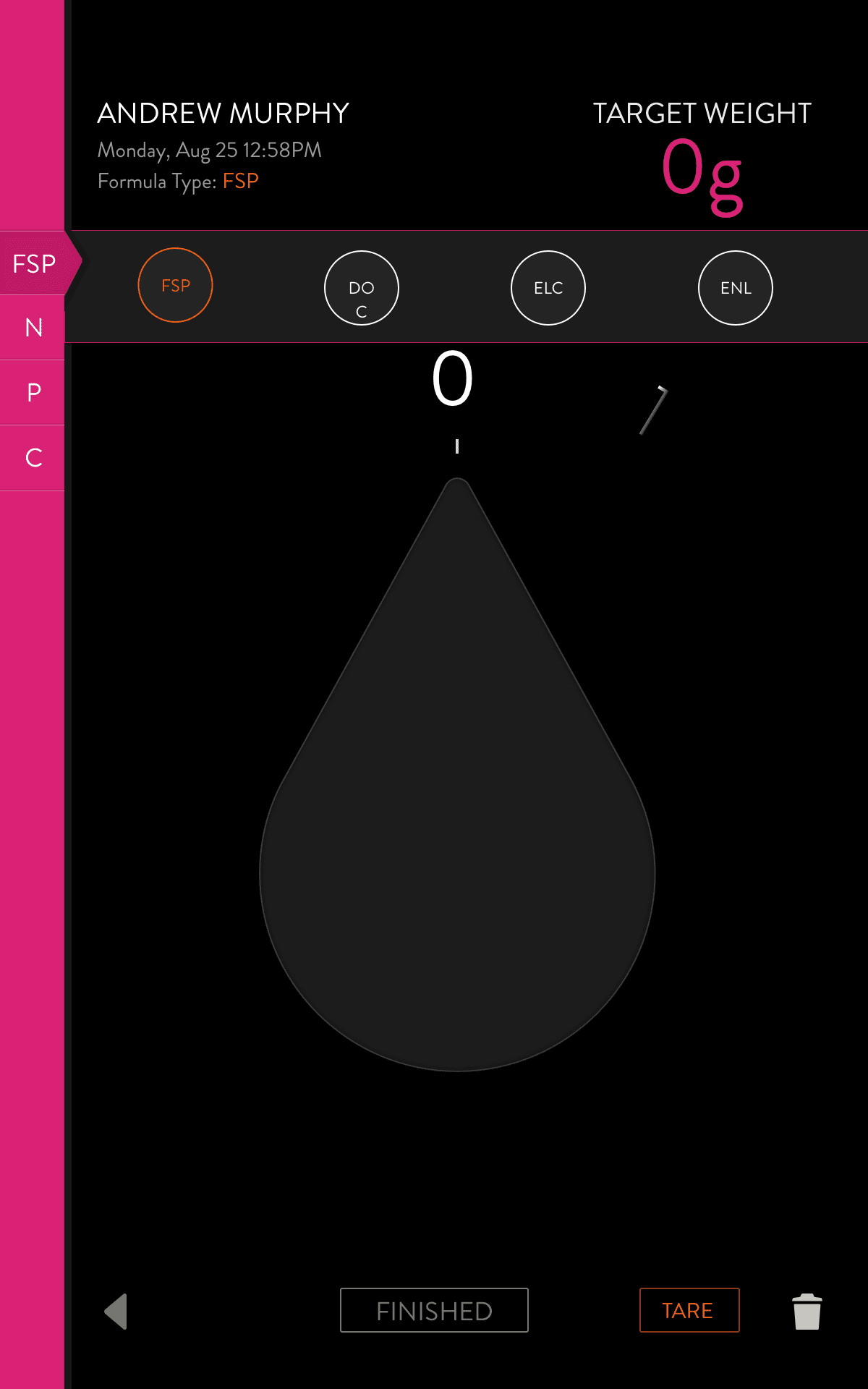
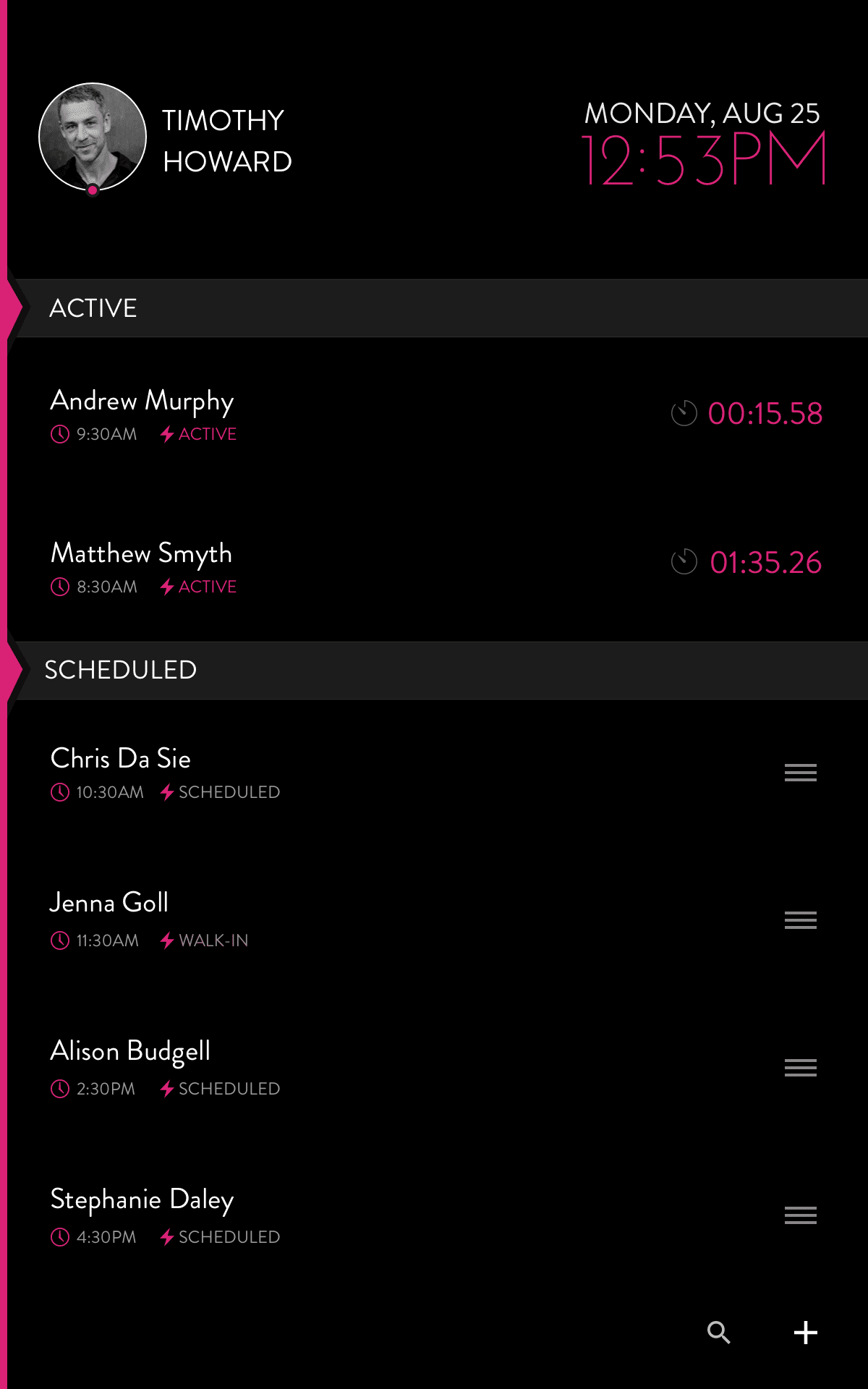
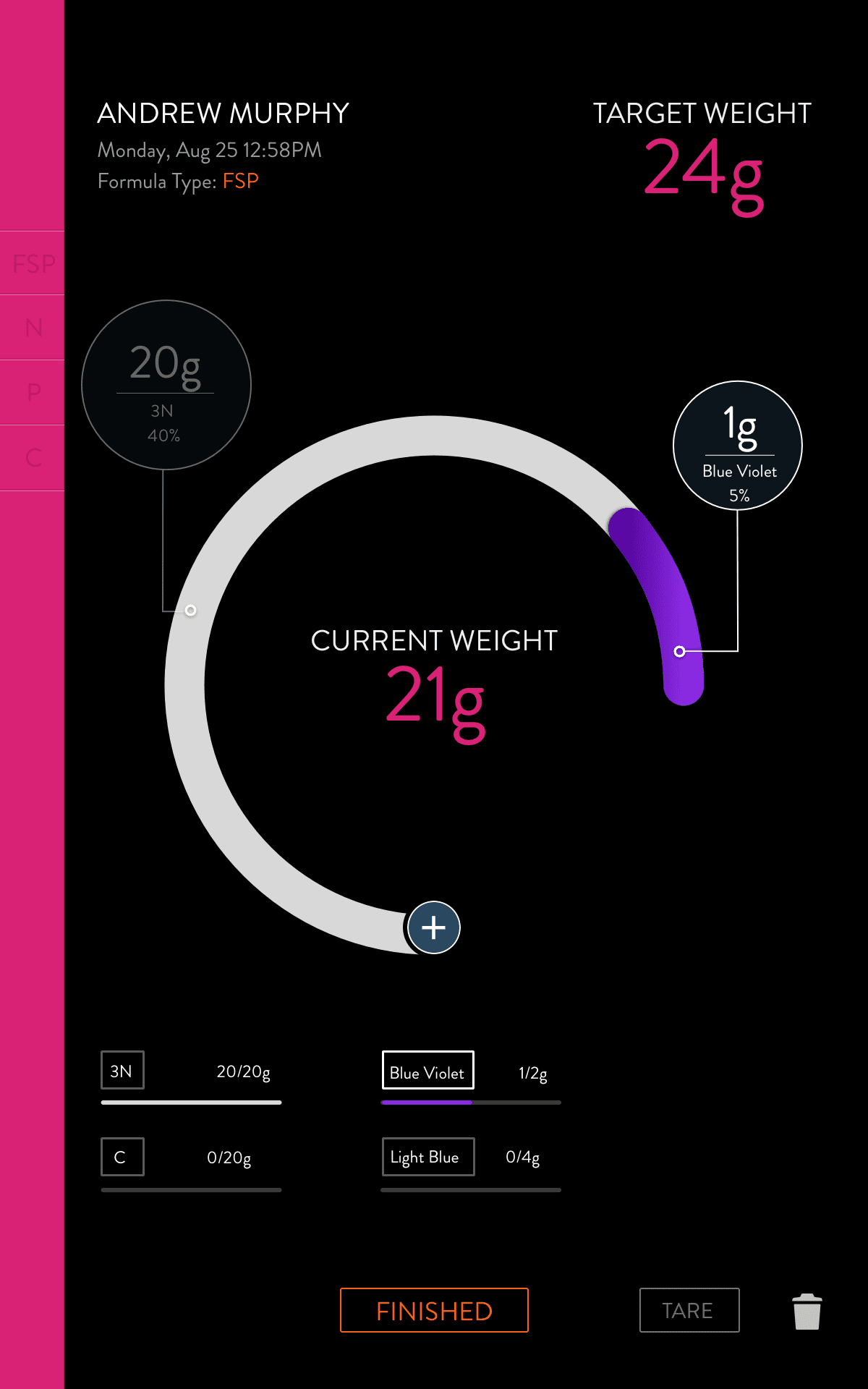
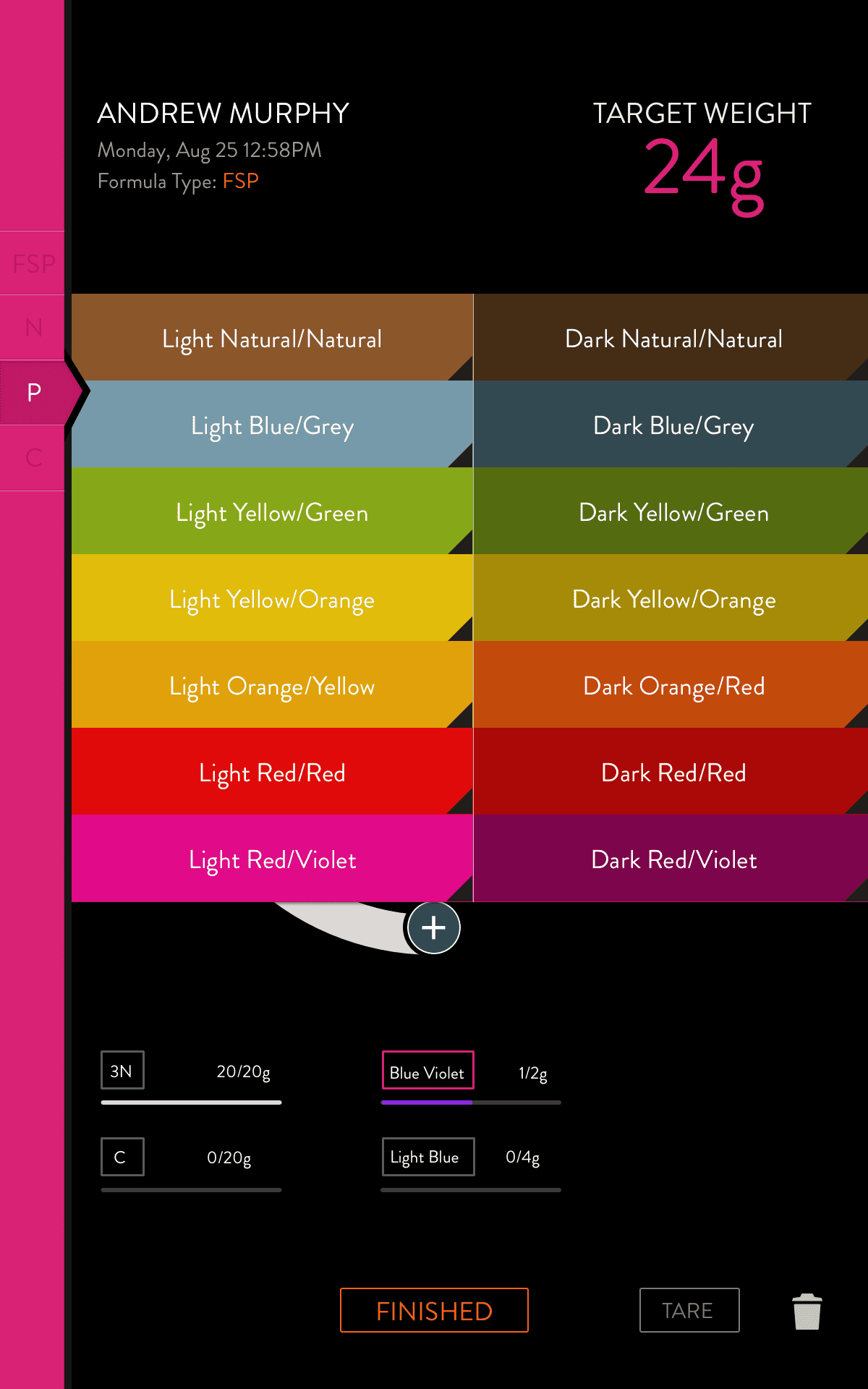
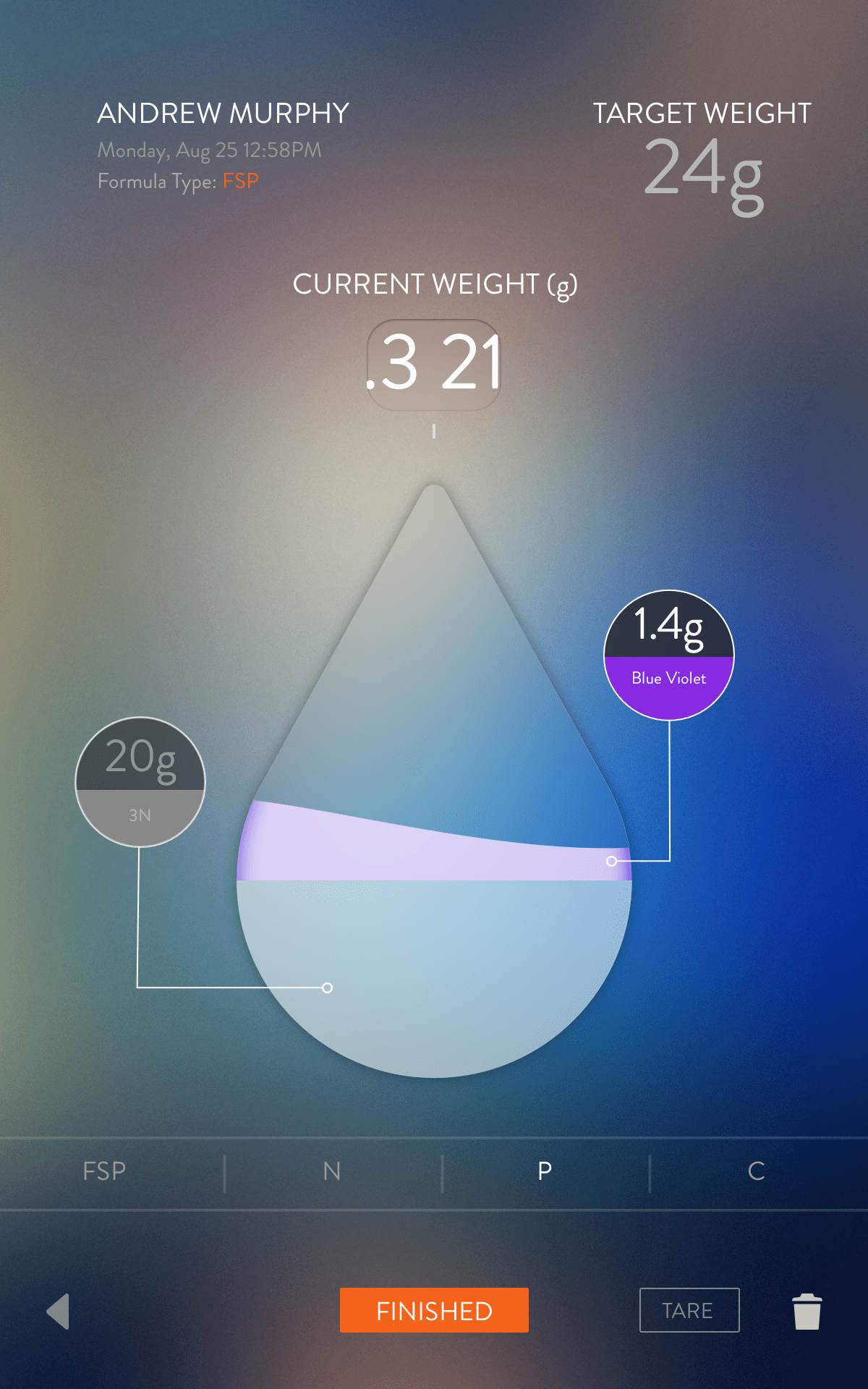
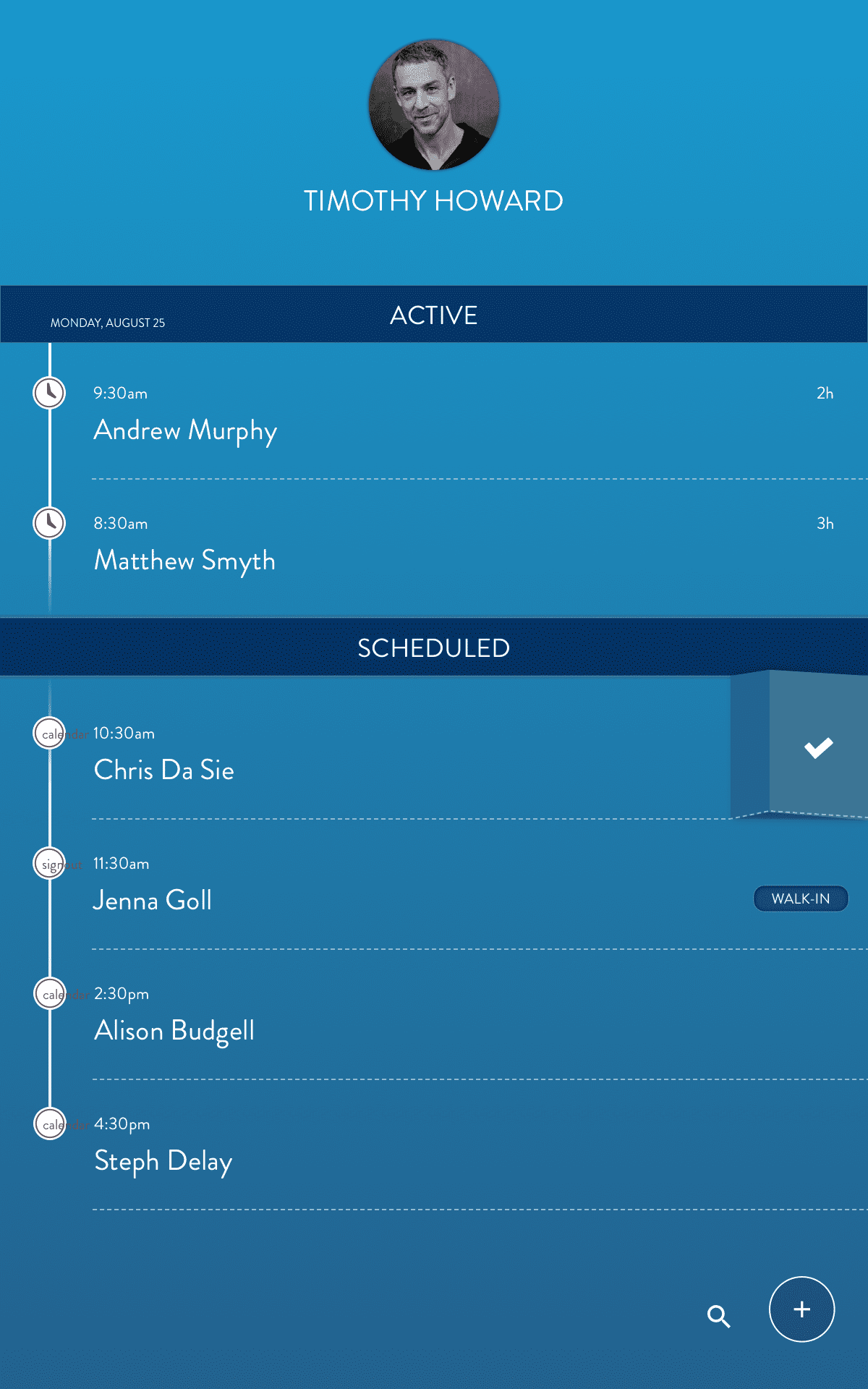
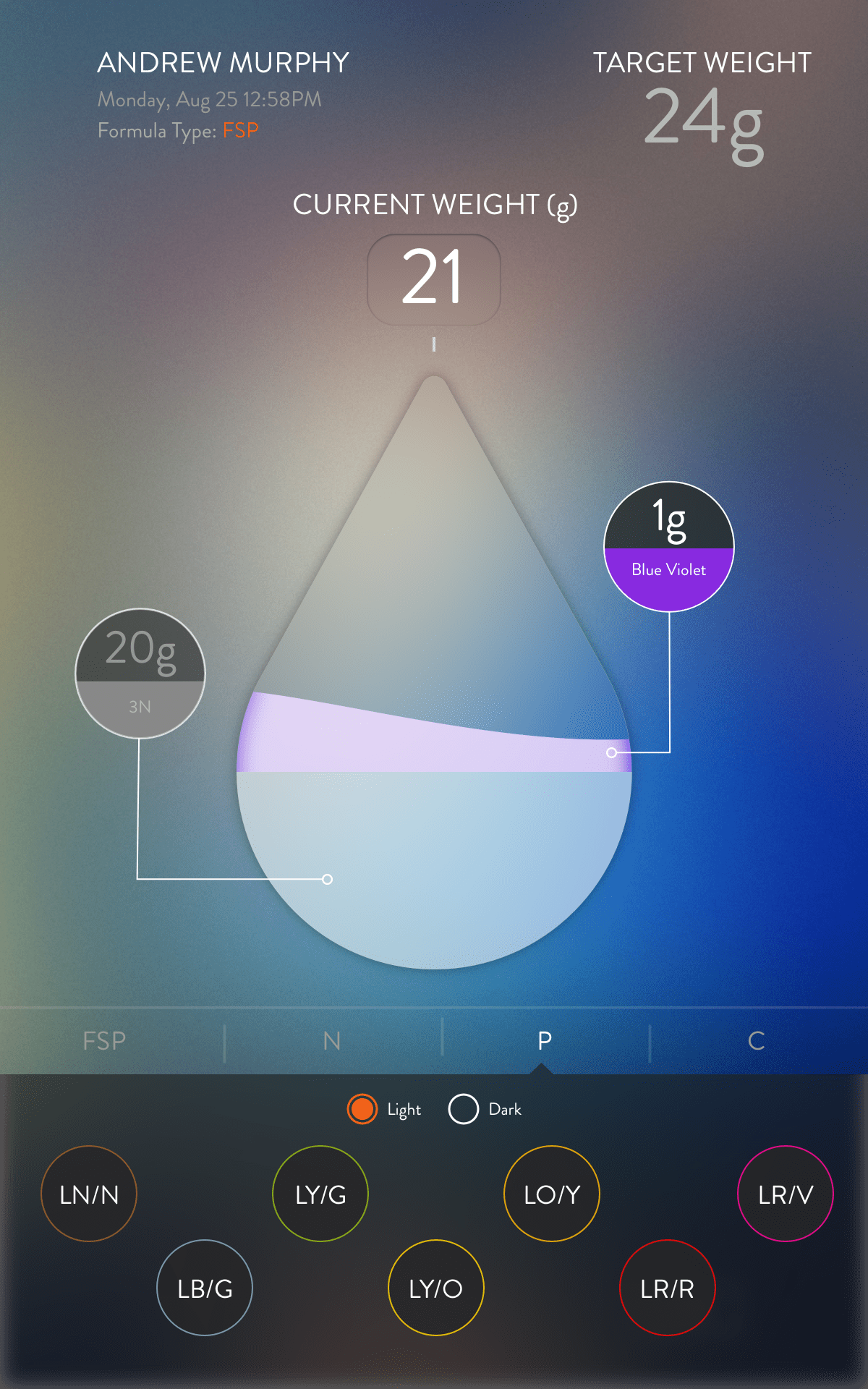
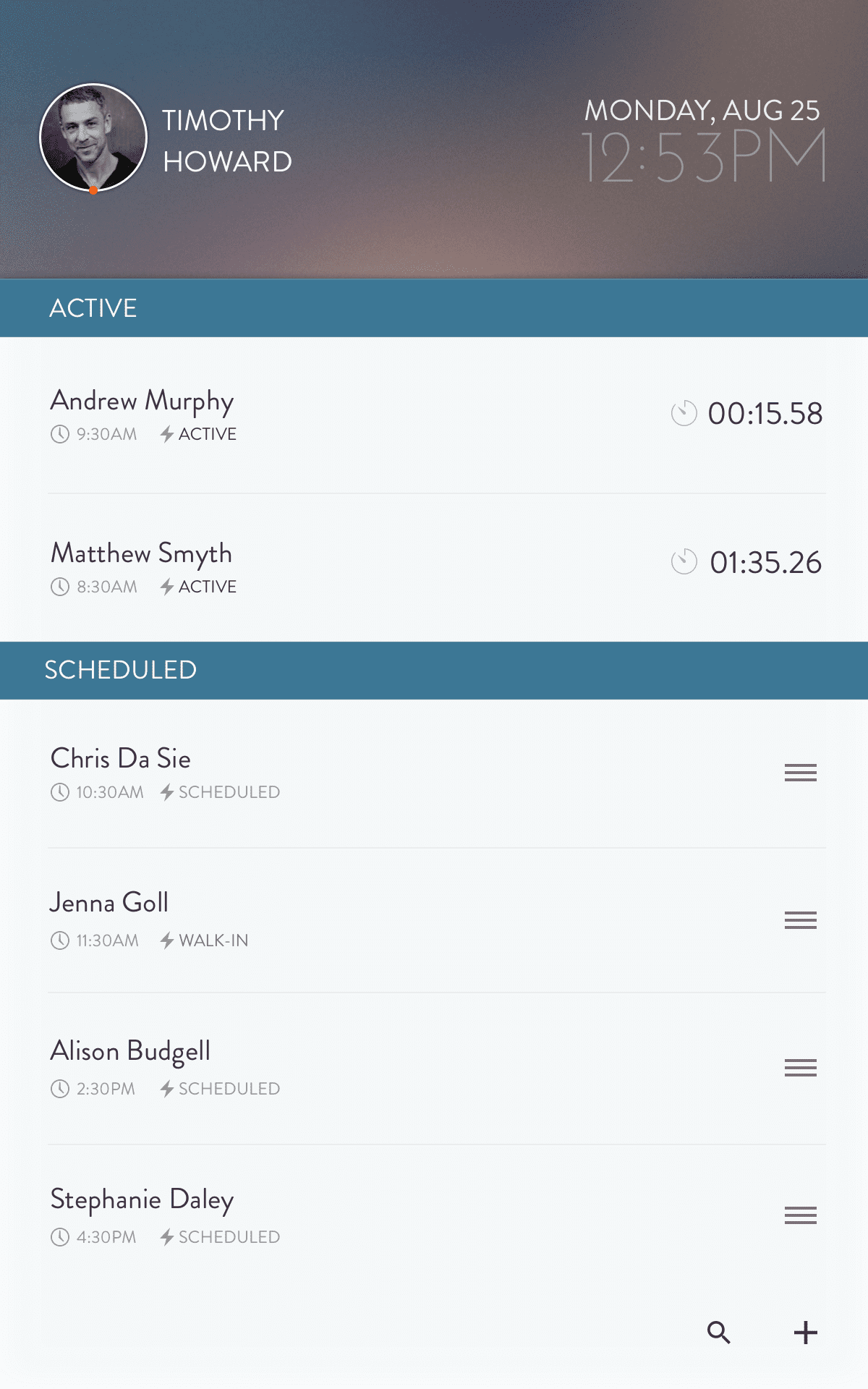
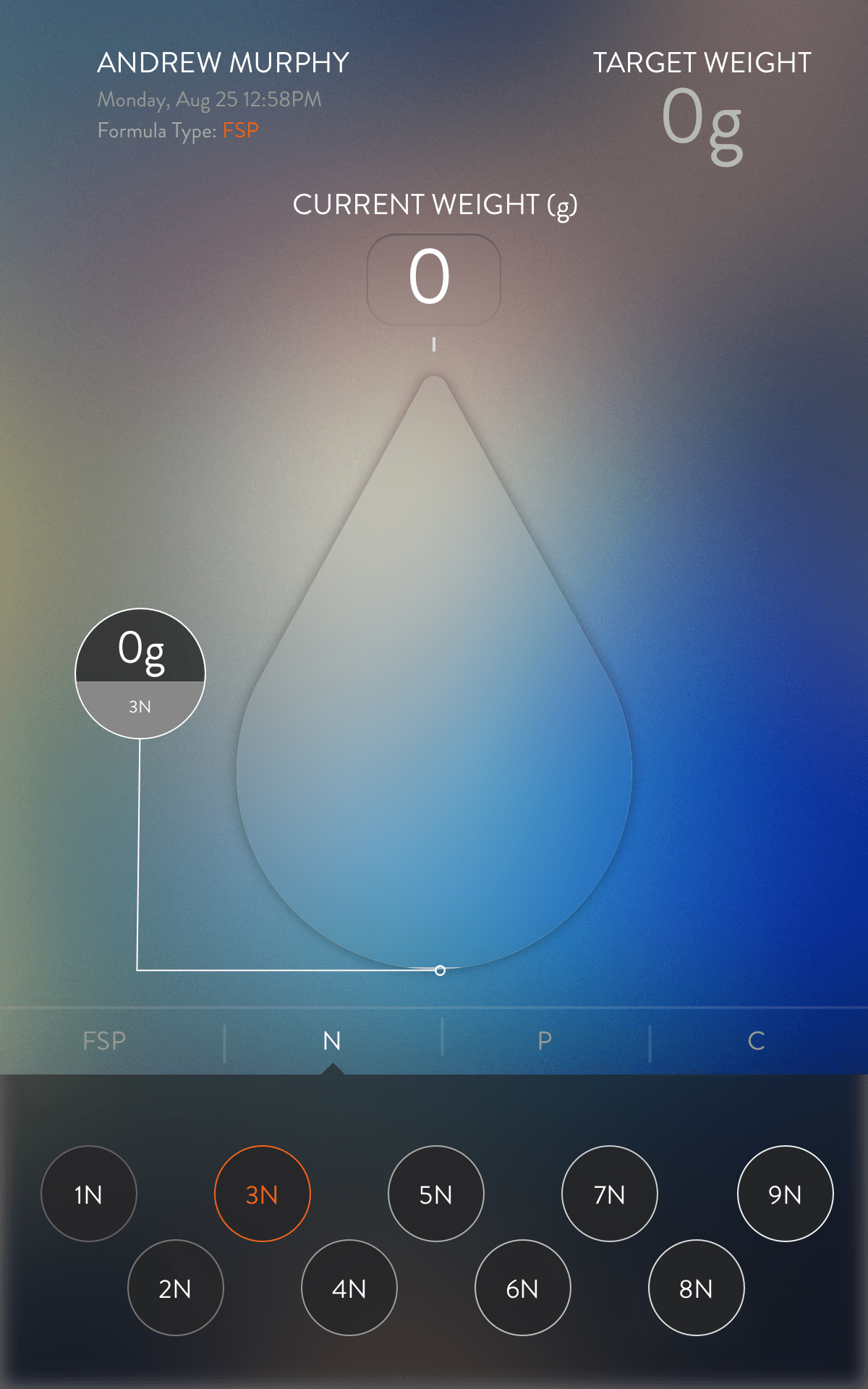
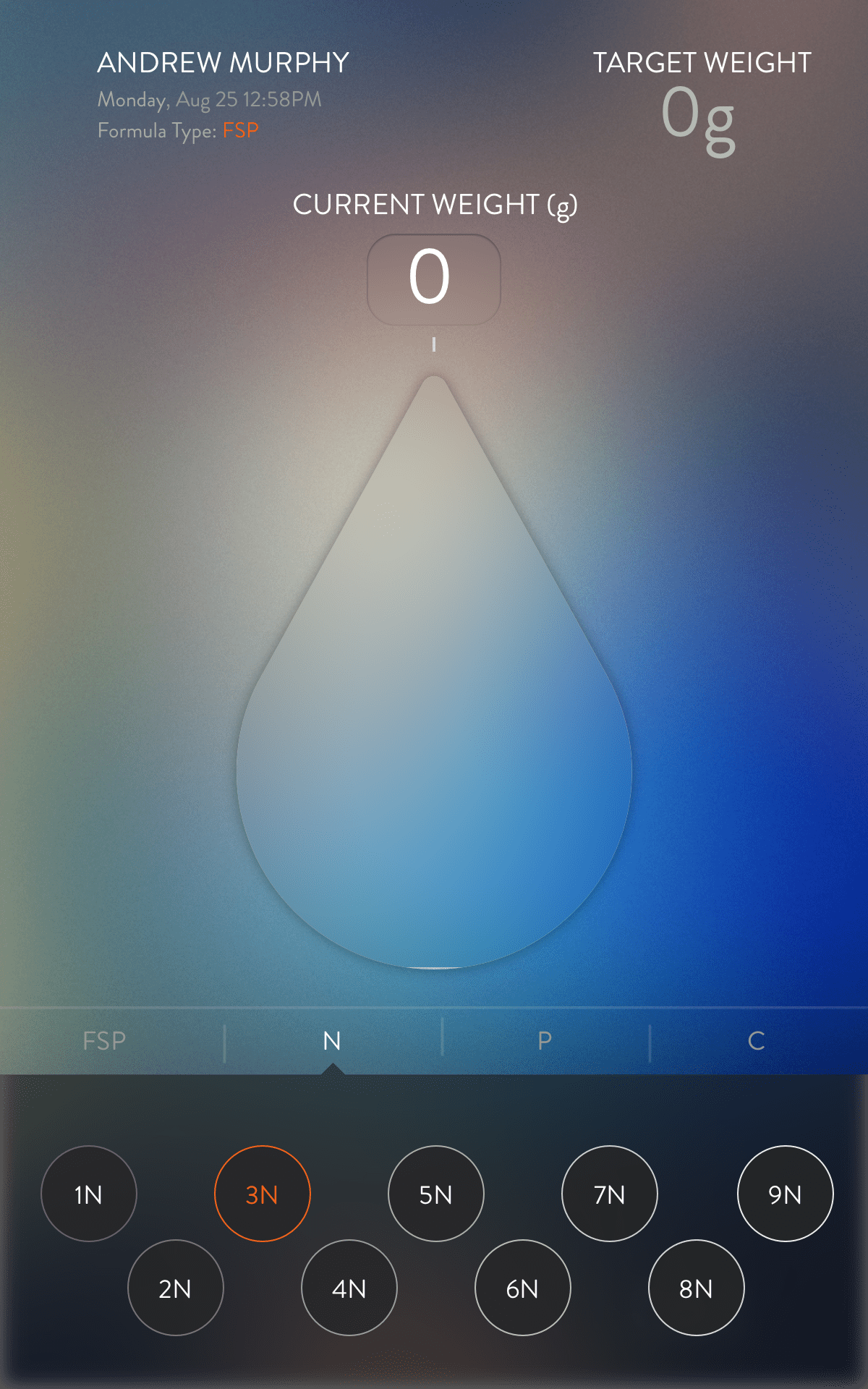
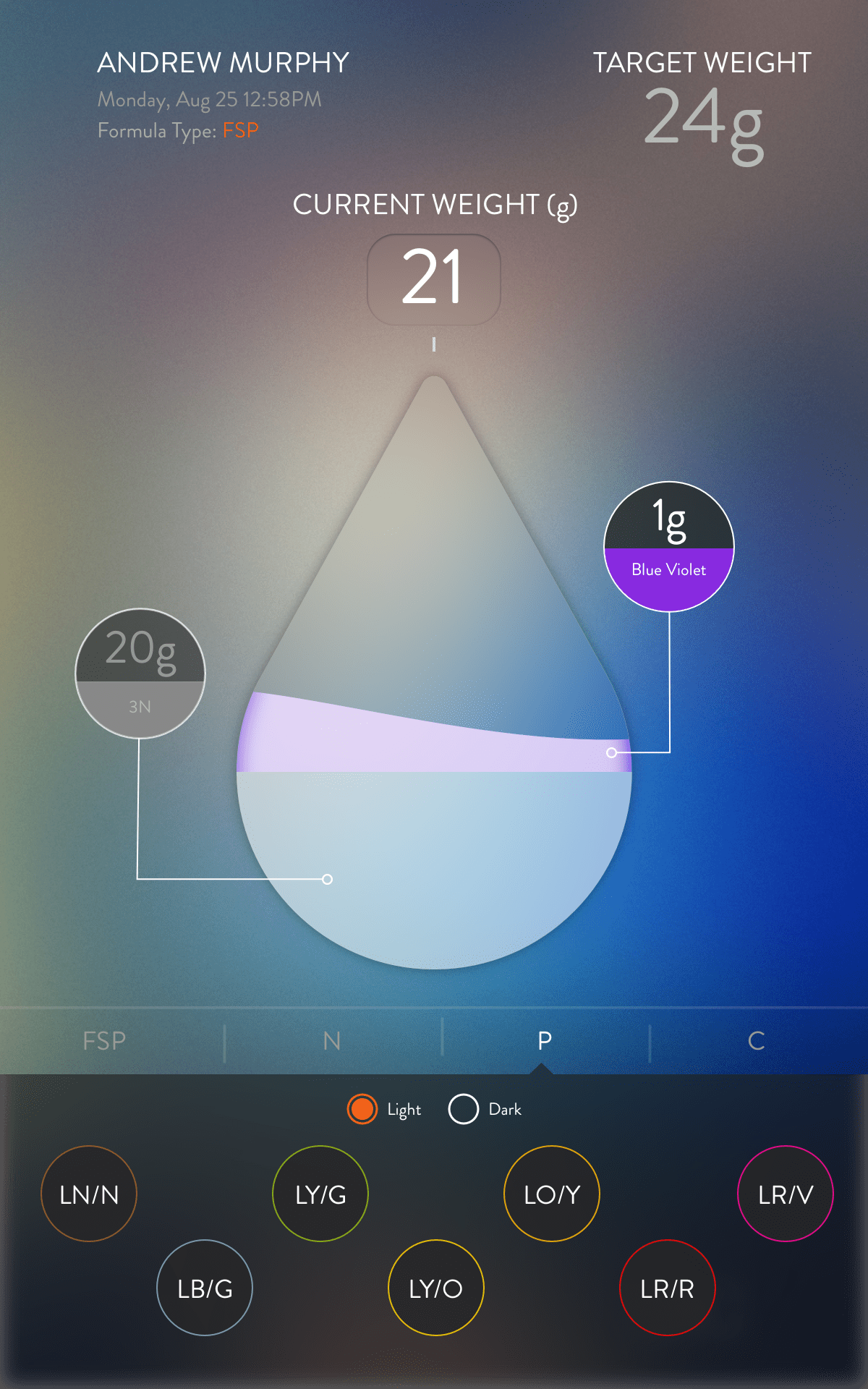
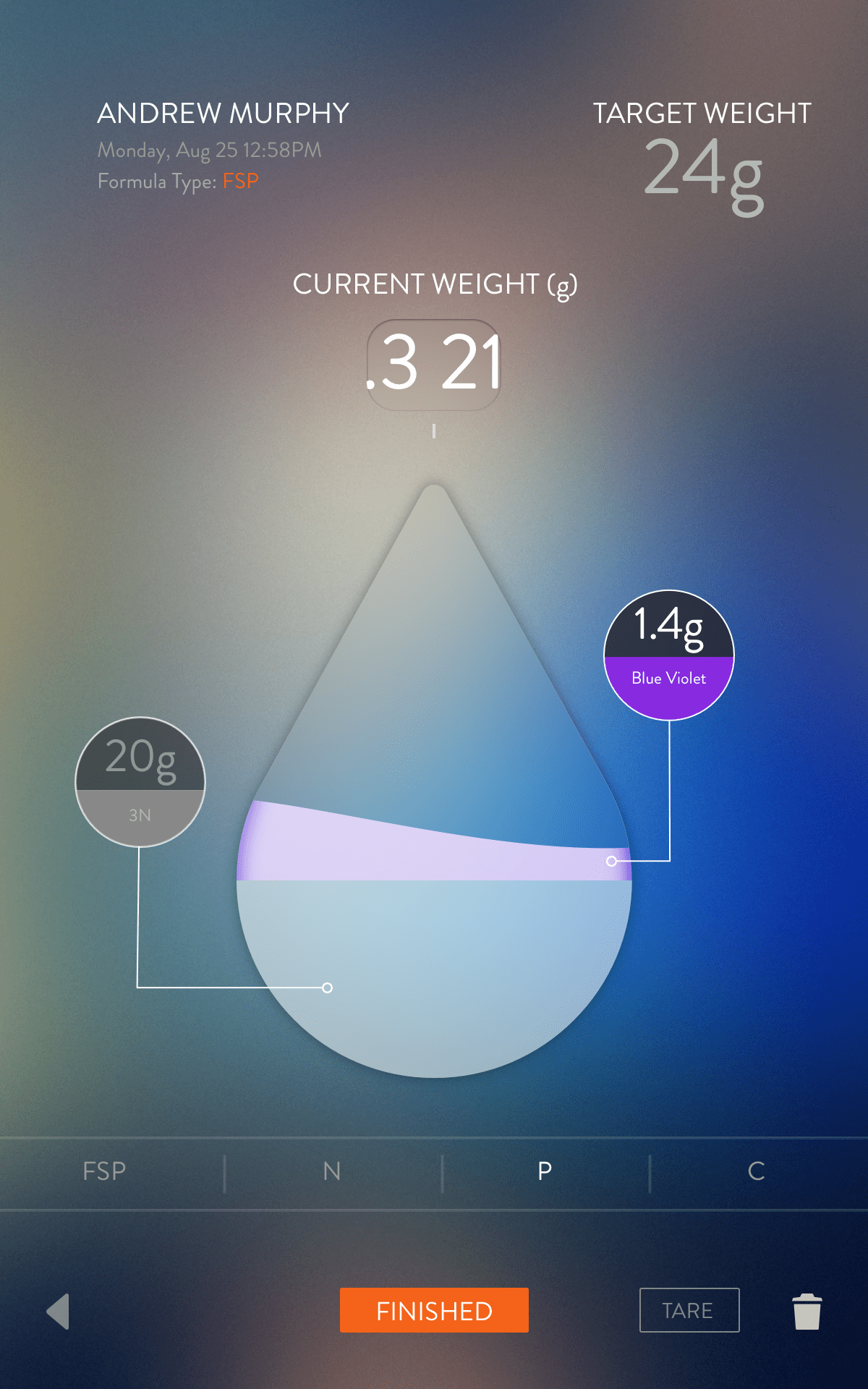
Final Designs












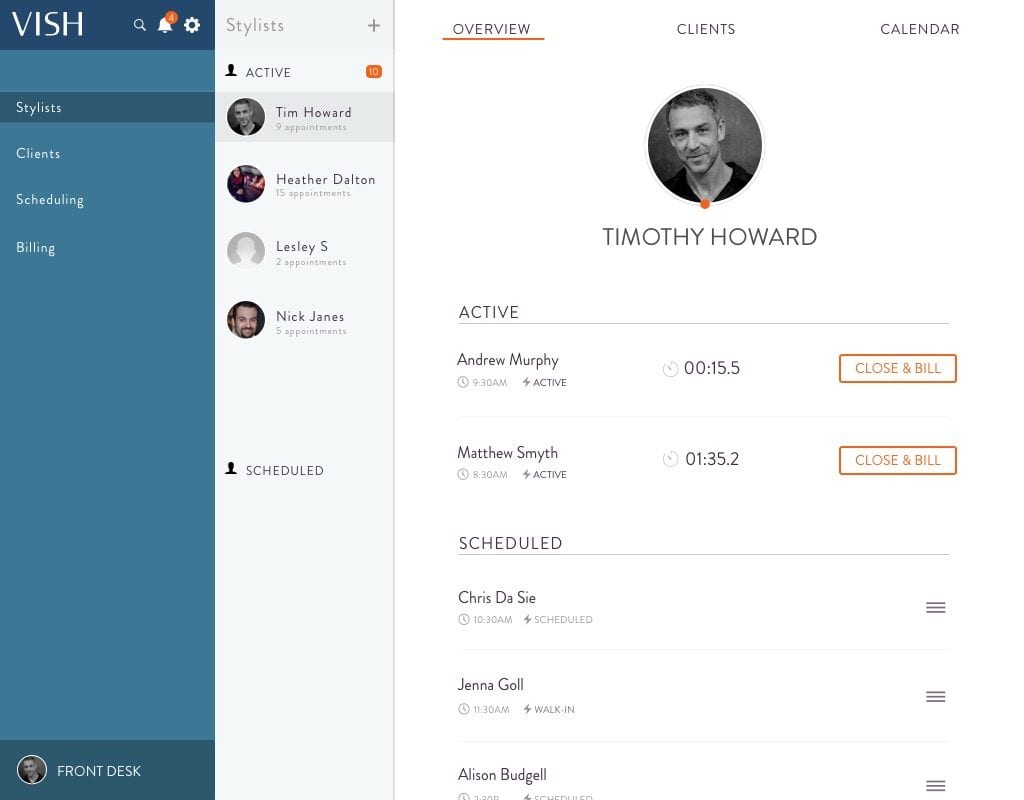
Web App Interface
Web interface concept was used at the salon POS. It was an extension to the hair stylist color mixing. It tied into the amount of product used for better billing of clients and also allowed for Salon owners to understand how much product was used and for which individuals.