The web designer workflow is changing. Well that’s a lie. It’s changed. Responsive design has changed the way we think about screens, flow, content. It’s also changed the way we present our designs to clients.
We have started designing in the browser rather than opening up our old friends like Photoshop or Fireworks. We’ve jumped from simple sketches to full prototypes. Then we follow that with full integrated sites or apps using the latest CMS or other web technology.
As I started converting to this new way of design and thinking, I noticed something was missing. When it came to wireframes, I was still creating these in a static form, either sketching them out on paper or going to Balsamiq Mockups. None of which can show a client how the responsive design works or what functionality was being suggested.
I looked at some of the frameworks and options that are available to us as designers but found they were all too styled. They were great for prototypes, but terrible for just suggesting the basics of placement and usability.
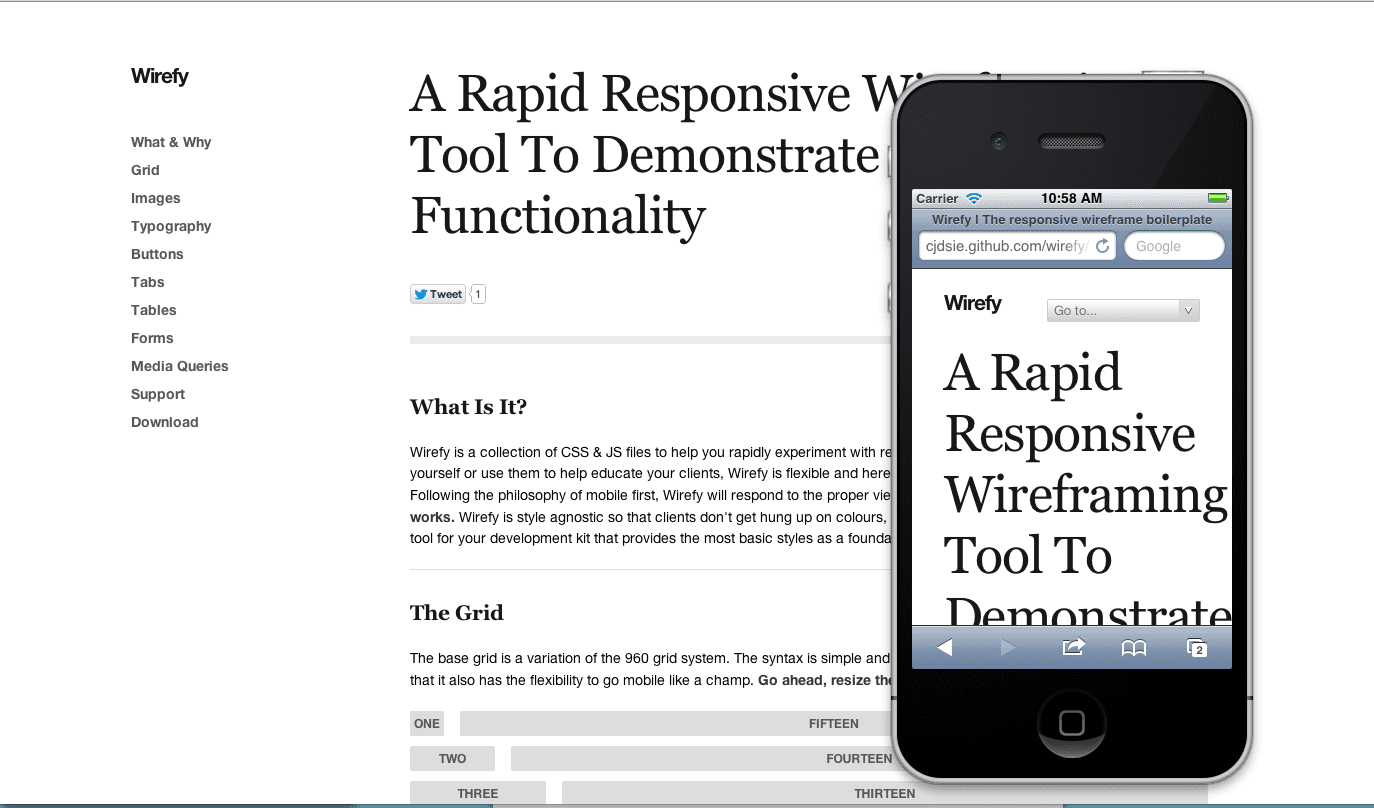
So I decided I would build something for me to use. I knew I needed to make it easy to manipulate and adjust based on the research and strategy for each individual client. The response from clients has been overwhelming. I shouldn’t be the only one who has access to this. I’m sure some of you are feeling the same way I was. I’ve published my framework to GitHub.
Feel free to try it out for yourselves. I’ll be adding to it but I’m always open to suggestions of things you would like to see included.